
What is an SVG in HTML?
Scalable Vector Graphics (SVG) is an XML-based vector image format for 2D graphics with Animation support. Here, the image quality doesn’t degrade after zoom and is best for icons and logos.
Advantages of SVG
- SVG images are scalable
- SVG images can be printed with high quality at any resolution
- SVG images can be created and edited with any text editor
- SVG images can be searched, indexed, scripted, and compressed
- SVG files are pure XML
- SVG file doesn’t affect the page loading time
FREE SVG Resources Websites
- IonIcons
- materialdesignicons
- feathericons
- iconfinder
- reshot
- Font-awesome Icons
- Icons8
- blendicons
- iconbuddy
Here are some more websites to download SVG Icons & images for your Project.
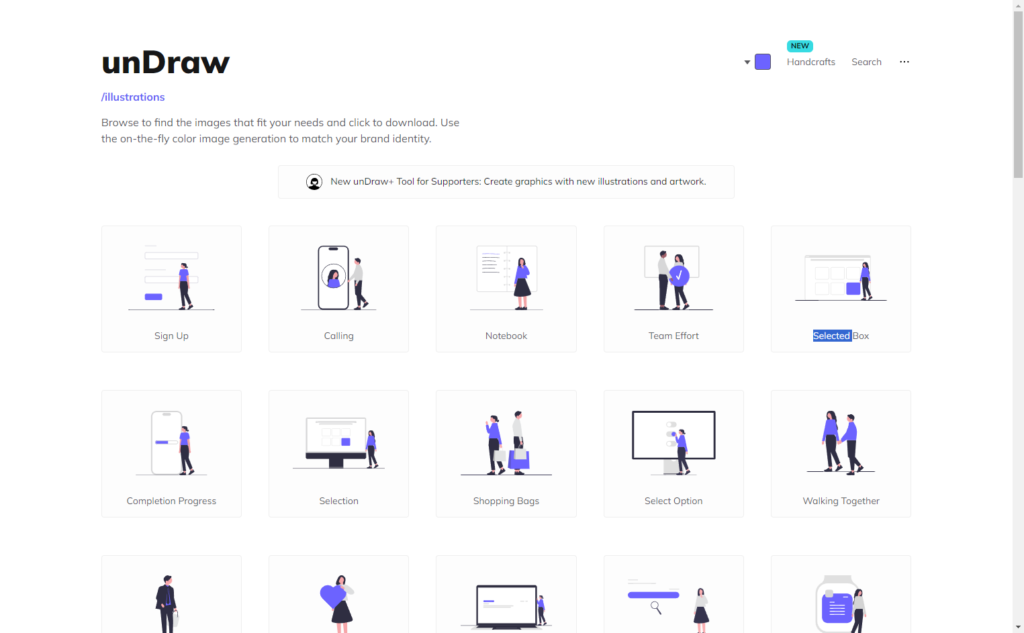
Undraw

In undraw, you will find tons of SVG illustrations on various topics. These are fully customizable, you can change the color of these SVG images according to your brand color and download in PNG format.
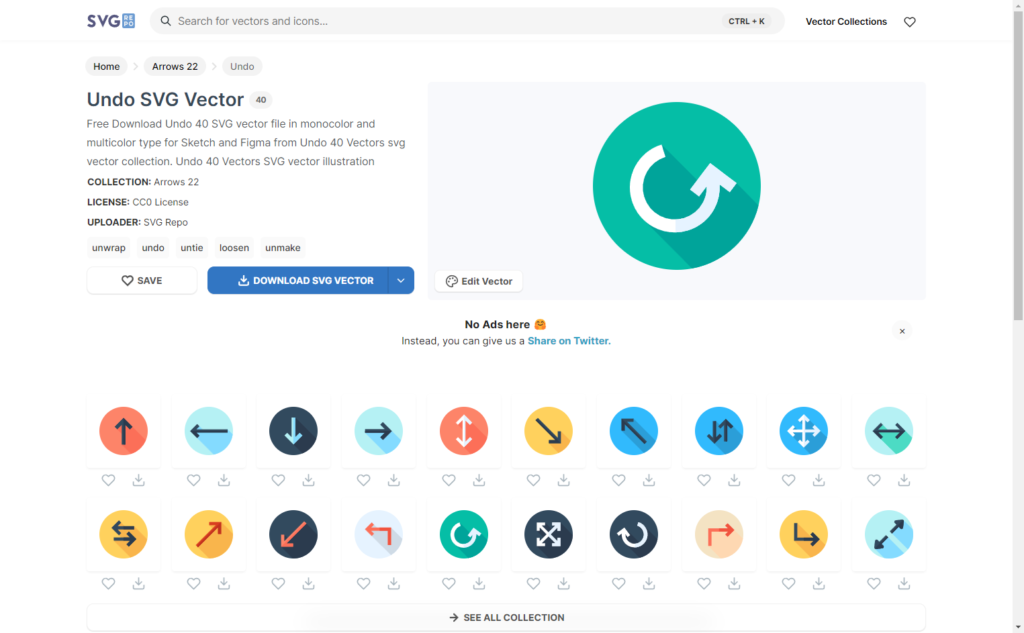
SVG-Repo

On Svgrepo you will find all types of SVG icons like mono-color, Multicolor, duotone, outlined, filled, Gylph, Rounded, Sharp, etc.
It is one of my favorite SVG resources websites which provides high-quality icons and you can further customize the icon in its SVG Editor.
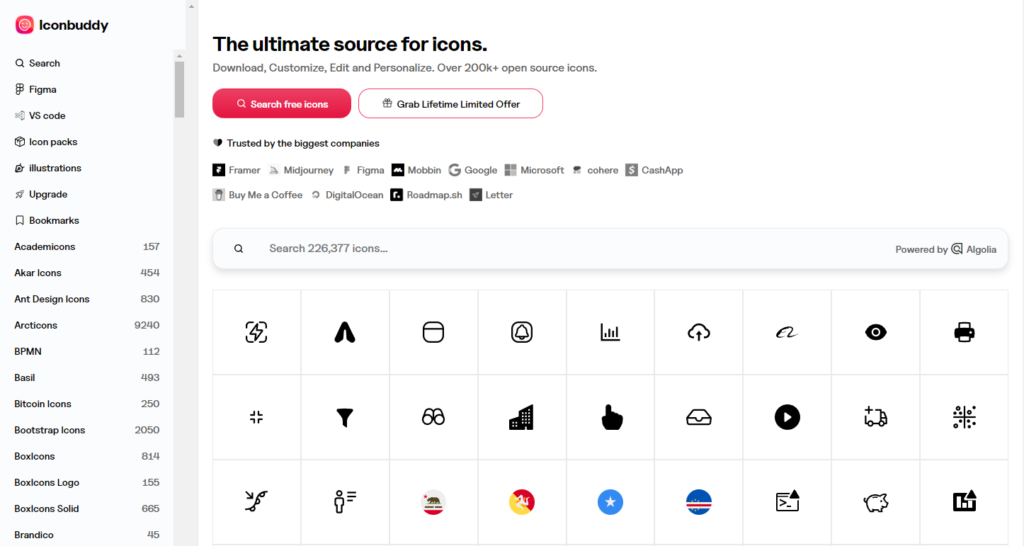
iconbuddy

Iconbuddy is a website with lots of free, high-quality icons that designers can use for their projects. It’s easy to search and download icons in different styles, making it a great resource for anyone needing icons quickly.
These are some of the Best Websites For Graphic Designers To Download High Quality Icons For Free.