How to Remove Blogger Cookies Notification?

If you are using the Blogger CMS platform then you may have seen a cookies consent notification that pops up sometimes. It is loaded by Blogger by default in some cases.
So, If you want to get rid of the cookie notice on Blogger or customize it for a better look then follow the steps as shown in this article.
What is a Cookies Notification?
A cookie is a small piece of data that is stored in the browser whenever you visit a website and it stores information about the last visit, Login, and other site preferences. so, you don’t have to re-enter the details or log into the site again. The cookies will automatically send the data to the server about your preference and login information. So, cookies are very important to improve the user experience on the website.
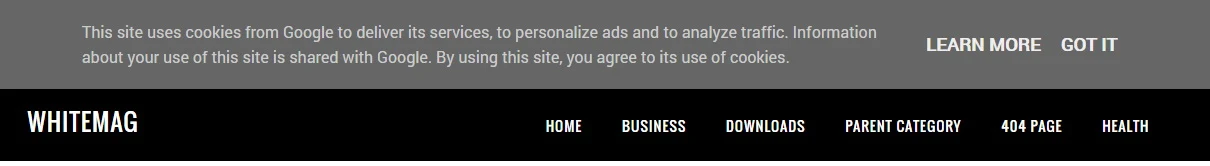
But, European Union (EU) laws require you to give EU visitors information about cookies used on your website. In some cases, it also requires you to obtain consent from the users. That’s why Blogger added the following Cookies notice on your blog to help meet these regulations.

This type of cookie notification shows to random people and sometimes it shows in a different language which looks odd. That’s why You should customize this default EU cookie consent of Blogger or disable it completely.
How do I get rid of the cookie notice on Blogger?
If you want to get rid of the default cookies notice in Blogger then just add the following script to your blogger theme. Go to themes > Edit HTML and search for </body> tag and paste the code just above it.
<script>/*<![CDATA[*/ cookieChoices = {}; /*]]>*/</script>After pasting the code, you will not see the cookies notification ever. It will be stopped loading permanently.
How to Customise the Text in Blogger Cookie Notice
If you don’t want to remove it completely and just want to change the design and text then you can do that by adding the following code to your Blogger theme.
<script type="text/javascript">
cookieOptions = {
msg: "This site uses cookies from Google to deliver its services, to show personalize ads and to analyze traffic. Information about your use of this site is shared with Google. By using this site, you agree to its use of cookies.",
link: "https://www.blogger.com/go/blogspot-cookies",
close: "Okay!",
learn: "Learn More" };
</script>How to move the Blogger Cookies Notice to the bottom of the screen
If you want to move the cookies notification to the bottom of the page instead of showing it to the top by default then you can add the CSS code just above the ]] </b:skin> or </style> tag.
.cookie-choices-info {position: fixed; top: auto !important; bottom: 0px !important;}After using this CSS code, the Blogger default cookies notification will start to show at the bottom of the screen.
Conclusion
If you want to show a custom Cookies Notification widget in Blogger then follow this Video Tutorial on YouTube. If you have any other doubts regarding this you can tell us in our Telegram Group or Email us using the Contact Us page.







I have used these code on another theme and worked just fine. After changinh the theme using your code to hide the notifications is causing problems with my footer widget.
Any sugestions ?
Thanks, this is very helpful, I’ve completely hidden the cookies consent bar, so it will no longer load.