How to Lazyload AdSense Ads in Blogger website?

In this article, I will show you how to Lazyload Adsense Ads on the Blogger website. So, follow the steps carefully to implement this properly on your website.
So, before that Let’s understand what is lazyloading and why it is recommended to improve the page speed of Blogger.
What is Lazyloading Adsense?
Lazyloading is the optimization technique to delay a load of the script until it is needed by the user. So, instead of loading the entire page at a time, we lazyload the heavy script and load only the required script for showing the above-the-fold content.
For example, If a user loads the page reads the first few lines, and clicks on Back. So, here the images and videos that load below the webpage are wasted as the user doesn’t scroll the page. So, by lazyloading the images, videos, and below ads, you can save resources and load the page faster.
Adsense is one the main reasons for slow loading speed and loads unnecessary javascript when a page loads.
When we check our Blogger website in the page speed insight tool, it shows that Adsense is taking more than 50 percent of page size and loads unnecessary script as shown below.

Here as you can see Adsense is taking around 707KB of page size and when we check the page speed score it is showing just 31 in Mobile devices.

How Lazyload Adsense script work?
When you implement the Lazyload Adsense script in your website, it will delay the loading of Ads and load only the critical request to show the page.
When the user starts interacting with the page like scroll the page, the Adsense code will start to render in the browser and your Ads will show up on the page.
So, the page speed insight tool will not detect a load of Adsense script as it loads with the user interaction.
In this way, you can reduce your total page size and load the page faster on Mobile devices with a slow internet connection.
So, let’s check how you can improve your Blogger loading speed by installing the latest Lazyload Adsense script on your Blogger website.
How to Lazyload Adsense In Blogger?
To Lazyload Adsense in Blogger, follow the below steps carefully.
Step-1: Go to the Blogger dashboard and click on the Theme section.
Step-2: Now take a backup of your theme and click on Edit HTML.
Step-3: Remove all previous Adsense code from your blogger theme.
Step-4: Now copy the below code and replace it with your Adsense publisher ID.
<script type='text/javascript'>
//<![CDATA[
var lazyadsense2 = false;
window.addEventListener("scroll", function(){
if ((document.documentElement.scrollTop != 0 && lazyadsense2 === false) || (document.body.scrollTop != 0 && lazyadsense2 === false)) {
(function() { var ad = document.createElement('script'); ad.setAttribute('data-ad-client','ca-pub-xxxxxxxxxxxxxxxx'); ad.async = true; ad.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js'; var sc = document.getElementsByTagName('script')[0]; sc.parentNode.insertBefore(ad, sc); })();
lazyadsense2 = true;
}
}, true);
//]]>
</script>Step-5: Now save your Adsense code and your lazyload AdSense in added to the Blogger website.
Now all of your Adsense ads will load after the page load and you will see a significant boost in your page loading speed.
Video Guide
If you are a visual learner then you can watch this video on how to implement Lazyload on the Blogger website properly.
Important steps for the proper functioning of Lazyload Adsense
There are a couple of important steps that you need to follow for the proper functioning of this Lazyload Adsense script.
Go to the Blogger dashboard and click on Earning Tab and here you have to disconnect the Adsense. Otherwise, it will load the AdSense code again and the lazy loading will not work properly.
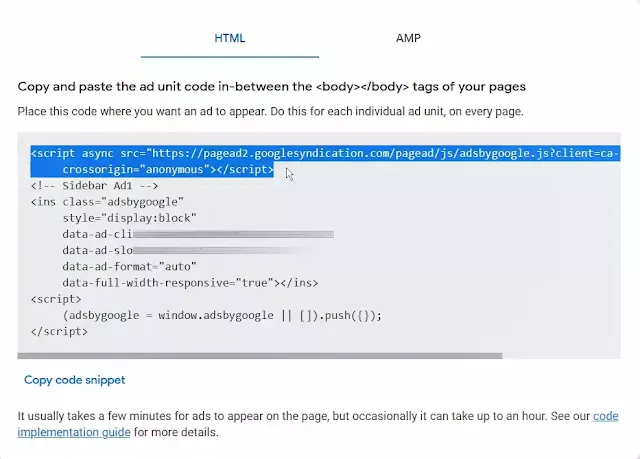
You have to remove a certain portion from the manual AdSense ad unit code as shown in the below image. Because you don’t need Adsense javascript file multiple times on your Blogger website.

Here, you have to remove the highlighted part from every Manual ad unit used on the website. Otherwise, it may overnight the Lazyload script.
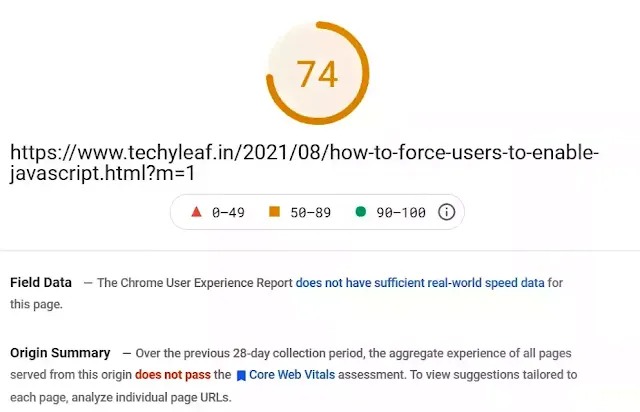
Now we have implemented the Lazyload Adsense in our Blogger website properly. It’s time to test the Page speed again in the page speed insight tool.
And, here as you can see in the below screenshot the page speed is improved from 31 to 74. So, in this way, you can speed up your Blogger Blog.

Benefits of Implementing Lazyload
There are several benefits of implementing Lazyload Adsense on the website.
- It helps improve loading speed and makes the website core web vitals friendly.
- Saves server bandwidth and reduces initial load time.
- makes the overall user experience much better
- cuts down the hardware resources required
You can also Lazyload images, YouTube iframes, and Google Analytics code to improve page speed. I have prepared a detailed video on each of the topics.
If you have any doubts regarding page speed improvement in Blogger, you can ask me in the comment section. I would love to solve your problem as soon as possible.
In the meantime, you can join our Telegram Community and share your doubts there.
Also, don’t forget to SUBSCRIBE Our YouTube channel and Blog for more interesting content. Thank You. 🙂






Kya hame lazy load adsense subdomain me alag se lagana padega? Ya ek hi code se sabhi subdomain me kaam karega
hmm, ye same code sare subdomain pe laga sakte ho