How to Add a WhatsApp Chat Button on the Blogger (Using HTML & CSS)

Want to make it easier for your blog visitors to reach you instantly? Adding a WhatsApp chat button to your Blogger site is one of the simplest ways to do it. With just a click, your readers can start a conversation with you directly on WhatsApp—whether they need support, have questions, or want to know more about your services.
The best part is, you don’t need any complicated tools or plugins. In this guide, I’ll show you how to add a WhatsApp chat button to your Blogger website using simple HTML and CSS.
To add a WhatsApp chat button on your Blogger website using HTML and CSS, you can follow the steps below:
Step 1: Add WhatsApp Button HTML code
You can use the following HTML code to add a WhatsApp chat button on your Blogger website. You can add this code to the place where you want the button to appear on your website.
<a href="https://web.whatsapp.com/send?phone=1234567890&text=Hi,%20I%20am%20interested%20in%20your%20product" target="_blank">
<button class="whatsapp-button">
<svg viewBox="0 0 64 64"><path d="M6.9,48.4c-0.4,1.5-0.8,3.3-1.3,5.2c-0.7,2.9,1.9,5.6,4.8,4.8l5.1-1.3c1.7-0.4,3.5-0.2,5.1,0.5 c4.7,2.1,10,3,15.6,2.1c12.3-1.9,22-11.9,23.5-24.2C62,17.3,46.7,2,28.5,4.2C16.2,5.7,6.2,15.5,4.3,27.8c-0.8,5.6,0,10.9,2.1,15.6 C7.1,44.9,7.3,46.7,6.9,48.4z M21.3,19.8c0.6-0.5,1.4-0.9,1.8-0.9s2.3-0.2,2.9,1.2c0.6,1.4,2,4.7,2.1,5.1c0.2,0.3,0.3,0.7,0.1,1.2 c-0.2,0.5-0.3,0.7-0.7,1.1c-0.3,0.4-0.7,0.9-1,1.2c-0.3,0.3-0.7,0.7-0.3,1.4c0.4,0.7,1.8,2.9,3.8,4.7c2.6,2.3,4.9,3,5.5,3.4 c0.7,0.3,1.1,0.3,1.5-0.2c0.4-0.5,1.7-2,2.2-2.7c0.5-0.7,0.9-0.6,1.6-0.3c0.6,0.2,4,1.9,4.7,2.2c0.7,0.3,1.1,0.5,1.3,0.8 c0.2,0.3,0.2,1.7-0.4,3.2c-0.6,1.6-2.1,3.1-3.2,3.5c-1.3,0.5-2.8,0.7-9.3-1.9c-7-2.8-11.8-9.8-12.1-10.3c-0.3-0.5-2.8-3.7-2.8-7.1 C18.9,22.1,20.7,20.4,21.3,19.8z"></path></svg>
Chat on WhatsApp
</button>
</a>In the above code, replace “1234567890” with your WhatsApp phone number, and replace the text “Hi, I am interested in your product” with your message. You can customize the text message as per your requirements.
Step 2: Add WhatsApp Button CSS code
You can use the following CSS code to style your WhatsApp chat button. You can add this code to the head section of your blogger template.
<style>
.whatsapp-button{
background-color: #25D366;
color: #fff;
font-size: 16px;
padding: 10px 15px;
border: none;
border-radius: 4px;
cursor: pointer;
text-align: center;
text-decoration: none;
}
.whatsapp-button svg {
fill: #fff;
width: 16px;
height: 16px;
margin-right: 8px;
}
</style> In the above code, you can change the background color, font color, font size, padding, and border radius as per your requirement.
Step 3: Preview and Test
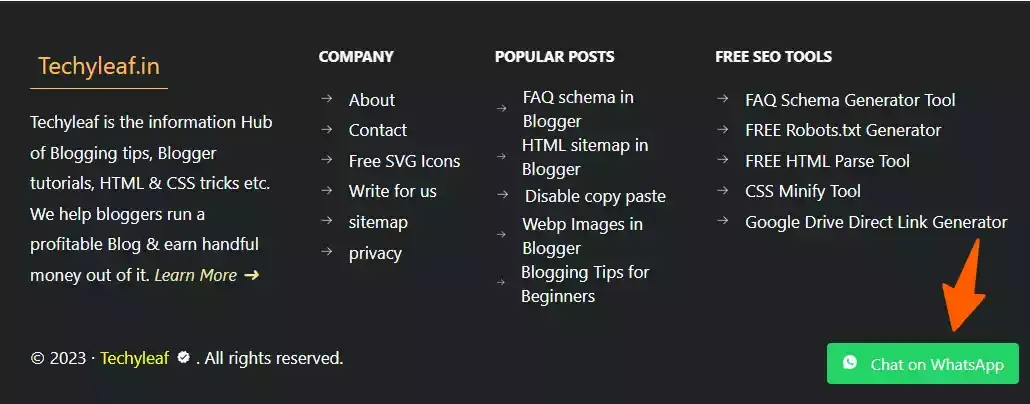
Once you have added the HTML and CSS code, preview your website to see the WhatsApp chat button. Click on the button to test if it is working properly.
That’s it! You have successfully added a WhatsApp chat button on your Blogger website using HTML and CSS.
How to Add a Floating WhatsApp Button in Blogger
To add a floating button in the bottom right-hand side of your Blogger website with animation, you can use the following HTML and CSS code:

HTML code:
<a href="https://api.whatsapp.com/send?phone=1234567890&text=Hi,%20I%20am%20interested%20in%20your%20product" target="_blank" class="whatsapp-float">
<button class="whatsapp-button">
<svg viewBox="0 0 64 64"><path d="M6.9,48.4c-0.4,1.5-0.8,3.3-1.3,5.2c-0.7,2.9,1.9,5.6,4.8,4.8l5.1-1.3c1.7-0.4,3.5-0.2,5.1,0.5 c4.7,2.1,10,3,15.6,2.1c12.3-1.9,22-11.9,23.5-24.2C62,17.3,46.7,2,28.5,4.2C16.2,5.7,6.2,15.5,4.3,27.8c-0.8,5.6,0,10.9,2.1,15.6 C7.1,44.9,7.3,46.7,6.9,48.4z M21.3,19.8c0.6-0.5,1.4-0.9,1.8-0.9s2.3-0.2,2.9,1.2c0.6,1.4,2,4.7,2.1,5.1c0.2,0.3,0.3,0.7,0.1,1.2 c-0.2,0.5-0.3,0.7-0.7,1.1c-0.3,0.4-0.7,0.9-1,1.2c-0.3,0.3-0.7,0.7-0.3,1.4c0.4,0.7,1.8,2.9,3.8,4.7c2.6,2.3,4.9,3,5.5,3.4 c0.7,0.3,1.1,0.3,1.5-0.2c0.4-0.5,1.7-2,2.2-2.7c0.5-0.7,0.9-0.6,1.6-0.3c0.6,0.2,4,1.9,4.7,2.2c0.7,0.3,1.1,0.5,1.3,0.8 c0.2,0.3,0.2,1.7-0.4,3.2c-0.6,1.6-2.1,3.1-3.2,3.5c-1.3,0.5-2.8,0.7-9.3-1.9c-7-2.8-11.8-9.8-12.1-10.3c-0.3-0.5-2.8-3.7-2.8-7.1 C18.9,22.1,20.7,20.4,21.3,19.8z"></path></svg>
Chat on WhatsApp
</button>
</a>CSS code:
<style>
.whatsapp-float {
position: fixed!important;
bottom: 20px;
right: 20px;
z-index: 999;
animation: fadeInUp 0.5s ease-in-out 0s both;
}
.whatsapp-icon {
width: 50px;
height: 50px;
background-color: #25d366;
border-radius: 50%;
display: flex;
justify-content: center;
align-items: center;
box-shadow: 0px 2px 5px rgba(0, 0, 0, 0.3);
}
.whatsapp-icon svg {
fill: #fff;
width: 20px;
height: 20px;
}
@keyframes fadeInUp {
0% {
opacity: 0;
transform: translate3d(0, 20px, 0);
}
100% {
opacity: 1;
transform: translate3d(0, 0, 0);
}
}
.whatsapp-button{
background-color: #25D366;
color: #fff;
font-size: 16px;
padding: 10px 15px;
border: none;
border-radius: 4px;
cursor: pointer;
text-align: center;
text-decoration: none;
}
.whatsapp-button svg {
fill: #fff;
width: 16px;
height: 16px;
margin-right: 8px;
}
</style> Benefits of the WhatsApp chat button on a website
Adding a WhatsApp chat button to your website can be very helpful. Some of the main benefits include:
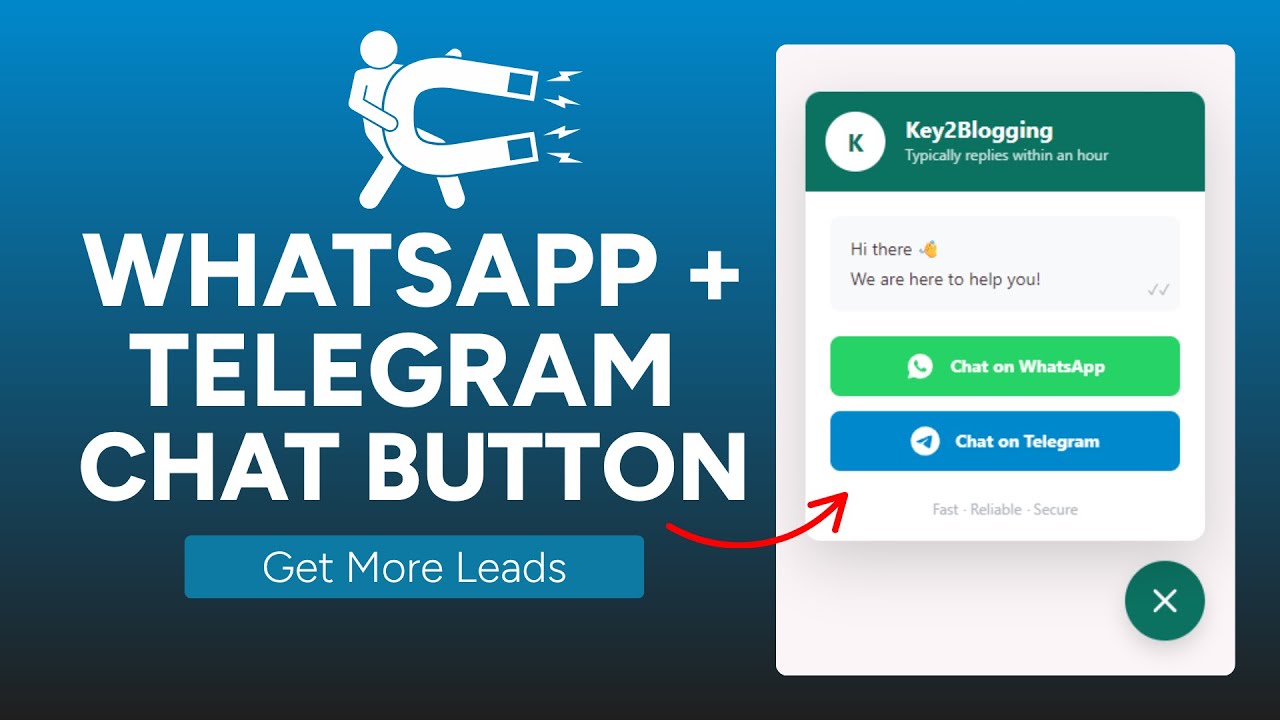
Updated WhatsApp + Telegram Chat Button
<style>
#chat-container {
position: fixed;
bottom: 1.25rem;
right: 1.25rem;
display: flex;
flex-direction: column;
align-items: flex-end;
z-index: 50;
}
#chat-widget {
width: 320px;
background-color: #ffffff;
border-radius: 0.75rem;
box-shadow: 0 1rem 3rem rgba(0, 0, 0, 0.175);
margin-bottom: 1rem;
transform: translateY(10px) scale(0.95);
opacity: 0;
visibility: hidden;
transition: transform 0.3s ease-out, opacity 0.3s ease-out, visibility 0.3s;
}
#chat-widget.is-open {
transform: translateY(0) scale(1);
opacity: 1;
visibility: visible;
}
.chat-widget-header {
background-color: #0b7261;
color: #ffffff;
padding: 1rem;
border-top-left-radius: 0.75rem;
border-top-right-radius: 0.75rem;
display: flex;
align-items: center;
}
.Chat_avatar {
width: 3rem;
height: 3rem;
border-radius: 50%;
border: 2px solid #ffffff;
background-color: #fff;
display: flex;
align-items: center;
justify-content: center;
color: #0b7261;
font-weight: bold;
font-size: 1.25rem;
flex-shrink: 0;
}
.agent-info {
margin-left: 1rem;
}
.agent-info .name {
font-weight: 700;
font-size: 1.125rem;
margin: 0;
}
.agent-info .status {
font-size: 0.75rem;
opacity: 0.8;
margin: 0;
}
.chat-widget-messages {
padding: 1.25rem;
}
.message-bubble {
background-color: #f8f9fa;
padding: 1rem;
border-radius: 0.5rem;
position: relative;
}
.message-bubble p {
font-size: 0.875rem;
margin: 0;
}
.message-bubble p + p {
margin-top: 0.25rem;
}
.message-status {
position: absolute;
right: 0.5rem;
bottom: 0.5rem;
color: #adb5bd;
font-size: 0.75rem;
}
.chat-widget-actions {
padding: 0 1.25rem 1.25rem;
display: flex;
flex-direction: column;
}
.chat-widget-actions a {
text-decoration: none;
width: 100%;
color: #ffffff;
font-weight: 700;
padding: 0.75rem 1rem;
border-radius: 0.5rem;
display: flex;
align-items: center;
justify-content: center;
transition: background-color 0.2s;
box-sizing: border-box;
}
.chat-widget-actions a:not(:last-child) {
margin-bottom: 0.75rem;
}
.chat-widget-actions a svg {
width: 1.5rem;
height: 1.5rem;
margin-right: 0.75rem;
fill: currentColor;
}
.whatsapp-button {
background-color: #25D366;
}
.whatsapp-button:hover {
background-color: #1EBE57;
}
.telegram-button {
background-color: #0088CC;
}
.telegram-button:hover {
background-color: #007AB8;
}
.chat-widget-footer {
text-align: center;
font-size: 0.75rem;
color: #adb5bd;
padding-bottom: 1rem;
}
#chat-toggle-button {
background-color: #0b7261;
width: 4rem;
height: 4rem;
border-radius: 50%;
color: #ffffff;
display: flex;
align-items: center;
justify-content: center;
box-shadow: 0 0.5rem 1rem rgba(0, 0, 0, 0.15);
transition: background-color 0.2s;
border: none;
cursor: pointer;
padding: 0;
}
#chat-toggle-button:hover {
background-color: #0a6152;
}
#chat-toggle-button svg {
width: 2rem;
height: 2rem;
}
.hidden {
display: none;
}
@media (min-width: 768px) {
#chat-container {
bottom: 2.5rem;
right: 2.5rem;
}
}
</style>
<div id="chat-container">
<div id="chat-widget">
<div class="chat-widget-header">
<div class="Chat_avatar">A</div>
<div class="agent-info">
<p class="name">Abhishek Padhi</p>
<p class="status">Typically replies within an hour</p>
</div>
</div>
<div class="chat-widget-messages">
<div class="message-bubble">
<p>Hi there 👋</p>
<p>We are here to help you!</p>
<div class="message-status">✓✓</div>
</div>
</div>
<div class="chat-widget-actions">
<a href="https://wa.me/+911234567890" target="_blank" class="whatsapp-button">
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg">
<g><path d="M0 0h24v24H0z" fill="none"></path><path d="M2.004 22l1.352-4.968A9.954 9.954 0 0 1 2 12C2 6.477 6.477 2 12 2s10 4.477 10 10-4.477 10-10 10a9.954 9.954 0 0 1-5.03-1.355L2.004 22zM8.391 7.308a.961.961 0 0 0-.371.1 1.293 1.293 0 0 0-.294.228c-.12.113-.188.211-.261.306A2.729 2.729 0 0 0 6.9 9.62c.002.49.13.967.33 1.413.409.902 1.082 1.857 1.971 2.742.214.213.423.427.648.626a9.448 9.448 0 0 0 3.84 2.046l.569.087c.185.01.37-.004.556-.013a1.99 1.99 0 0 0 .833-.231c.166-.088.244-.132.383-.22 0 0 .043-.028.125-.09.135-.1.218-.171.33-.288.083-.086.155-.187.21-.302.078-.163.156-.474.188-.733.024-.198.017-.306.014-.373-.004-.107-.093-.218-.19-.265l-.582-.261s-.87-.379-1.401-.621a.498.498 0 0 0-.177-.041.482.482 0 0 0-.378.127v-.002c-.005 0-.072.057-.795.933a.35.35 0 0 1-.368.13 1.416 1.416 0 0 1-.191-.066c-.124-.052-.167-.072-.252-.109l-.005-.002a6.01 6.01 0 0 1-1.57-1c-.126-.11-.243-.23-.363-.346a6.296 6.296 0 0 1-1.02-1.268l-.059-.095a.923.923 0 0 1-.102-.205c-.038-.147.061-.265.061-.265s.243-.266.356-.41a4.38 4.38 0 0 0 .263-.373c.118-.19.155-.385.093-.536-.28-.684-.57-1.365-.868-2.041-.059-.134-.234-.23-.393-.249-.054-.006-.108-.012-.162-.016a3.385 3.385 0 0 0-.403.004z" fill-rule="nonzero"></path></g>
</svg>
Chat on WhatsApp
</a>
<a href="https://t.me/key2blogging" target="_blank" class="telegram-button">
<svg viewBox="0 0 496 512" xmlns="http://www.w3.org/2000/svg">
<path d="M248 8C111 8 0 119 0 256S111 504 248 504 496 393 496 256 385 8 248 8zM363 176.7c-3.7 39.2-19.9 134.4-28.1 178.3-3.5 18.6-10.3 24.8-16.9 25.4-14.4 1.3-25.3-9.5-39.3-18.7-21.8-14.3-34.2-23.2-55.3-37.2-24.5-16.1-8.6-25 5.3-39.5 3.7-3.8 67.1-61.5 68.3-66.7 .2-.7 .3-3.1-1.2-4.4s-3.6-.8-5.1-.5q-3.3 .7-104.6 69.1-14.8 10.2-26.9 9.9c-8.9-.2-25.9-5-38.6-9.1-15.5-5-27.9-7.7-26.8-16.3q.8-6.7 18.5-13.7 108.4-47.2 144.6-62.3c68.9-28.6 83.2-33.6 92.5-33.8 2.1 0 6.6 .5 9.6 2.9a10.5 10.5 0 0 1 3.5 6.7A43.8 43.8 0 0 1 363 176.7z"></path>
</svg>
Chat on Telegram
</a>
</div>
<div class="chat-widget-footer">
Fast ⋅ Reliable ⋅ Secure
</div>
</div>
<button id="chat-toggle-button">
<svg id="chat-icon" fill="none" stroke="currentColor" viewBox="0 0 24 24"><path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M8 12h.01M12 12h.01M16 12h.01M21 12c0 4.418-4.03 8-9 8a9.863 9.863 0 01-4.255-.949L3 20l1.395-3.72C3.512 15.042 3 13.574 3 12c0-4.418 4.03-8 9-8s9 3.582 9 8z"></path></svg>
<svg id="close-icon" class="hidden" fill="none" stroke="currentColor" viewBox="0 0 24 24"><path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M6 18L18 6M6 6l12 12"></path></svg>
</button>
</div>
<script>
const chatContainer = document.getElementById('chat-container');
const chatWidget = document.getElementById('chat-widget');
const chatToggleButton = document.getElementById('chat-toggle-button');
const chatIcon = document.getElementById('chat-icon');
const closeIcon = document.getElementById('close-icon');
function toggleChatWidget() {
chatWidget.classList.toggle('is-open');
chatIcon.classList.toggle('hidden');
closeIcon.classList.toggle('hidden');
}
chatToggleButton.addEventListener('click', toggleChatWidget);
window.addEventListener('click', function(e) {
if (chatWidget.classList.contains('is-open') && !chatContainer.contains(e.target)) {
toggleChatWidget();
}
});
</script>In summary, a WhatsApp chat button can improve customer engagement, streamline communication, and contribute to a positive user experience on a website.
I hope this article helps you add a WhatsApp button to your Blog post or a floating chat button in the bottom right-hand side of your website. If you have any doubts regarding this Do let me know through our Telegram Group.








he sir how can add whattapp group links code people add there group link at self in website
Thank you abishek 🙂