How to add a table of content in Blogger website.[ Automatic/ Manual ]

Want to add a table of contents to your blogger website but don’t want to compromise on loading speed then this blog is for you.
In this guide, I will show you how you can add a table of content [TOC] inside the Blogger blog post using a simple line of HTML code. So, It won’t affect the loading speed as it doesn’t require any CSS or JavaScript code to function in the table of contents.
I will also guide you to add an automatic table of contents in Blogger using CSS & JavaScript. So, choose the manual/ automatic option according to your choice.
But, before we start if you are new to our website then you can Bookmark or subscribe to our newsletter for upcoming Blogger tips and tricks.
💡Table of Contents
- What is a table of content?
- SEO Benefits of the table of content.
- How to add a simple table of content in Blogger blog posts. [manual method]
- How to add Automatic Table of Content in Blogger
- Customize CSS code in Automatic TOC
- New Automatic TOC
- Conclusion
▶Let’s understand some basic things about Toc.
What is a table of contents?
A table of contents is a quick link or a jump link that helps the readers skip to a specific part or heading with a single click. It highlights the critical section of the article to improve the user experience.
SEO Benefits of the table of content
When you are writing long-form content around 2000 to 3000 words with multiple headings and subheadings, it will be difficult for the user to better understand the structure of the article.
As you know the attention span of readers is very low and if they find a long-form article then they will bounce back and prefer a short-form article where the solution is given precisely. But if you provide a table of contents at the beginning of the blog post, they will jump to the section and get the information they need.
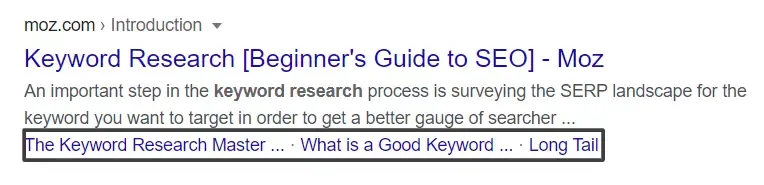
There are several SEO benefits of having a table of contents on the website. It helps search engine bots to better understand the article and it will display rich snippets in search results.

So, the user can directly skip to a particular section of the blog post right within the search result.
How to add a simple table of content in Blogger blog posts. [manual method]
Most of you heard about the JavaScript-based automatic table of contents that generates a table of content automatically recognizes the heading tag.
But, it slows down the loading speed of web pages as it is a JavaScript-based method. It requires multiple resources and increases the webpage size.
That’s why I will share with you the alternate method where we will add a simple table of content without changing the coding of your blogger theme.

You just need to tweak some code inside the post editor using the HTML view. So, follow the step-by-step methods to create your table of content on the Blogger website.
Step-1: Create a new post or open an existing post where you want TOC.
Step-2: Now switch to HTML view, type CTRL+F, and search for heading tags like h2, h3, etc.
Step-3: Now add Shortcodes like id=“1”, id=“2” on the heading tag as shown in the below screenshot.

Step-4: Now switch back to Compose view and copy all headings and paste them into plain text as shown below.
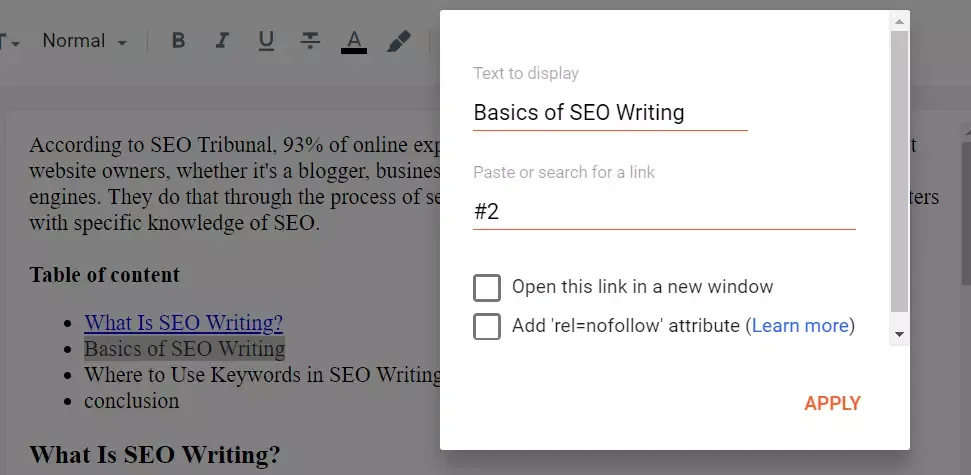
Step-5: Now select 1st heading text and click on the link button and type #1 and save it.

Step-6: Now replace all plain headings with a link like #2, #3, etc, and save it.
You have successfully created an HTML table of content in the Blogger Blog post. Now customize the table of content heading and you can set the table of content in the Number or Bulleted lists.
Now publish the post after the final check and your “table of content” is ready to use by your user.👍
In this way, you can easily create a table of content on your Blogger website where posts are long and detailed.
How to add a smooth scroll effect in manual TOC
You can easily add a smooth scroll effect to the manual Table of contents that we just added above using a CSS file.
Just add the below CSS file to the theme editor just above the ]]></b:skin> tag or paste it in the “add CSS” section of your theme customizer.
Copy the CSS code for smooth scroll effect
h2[id], h3[id] {
scroll-margin-top: 40px;
}
html{
scroll-behavior: smooth;
}
@media (prefers-reduced-motion:reduce){
html{
scroll-behaviour: auto;
}
}Here note that this code will work for h2 and h3 tags on the page. You can further add more tags in the above CSS code by adding tags like h4[id], h5[id], etc.
If you face any problem you can ask me in the comment section or you can directly contact me on Twitter or Telegram. I will guide you in the learning process.
🎥Video Guide:
Note: You can customize your Table of content using inline CSS and Blogger editor.
How to add Automatic Table of Content in Blogger
In this method, you have to add some CSS and JavaScript files to your Blogger theme and after that, you need to paste Shortcodes in every blog post where you want the table of contents.
It is an easy method to add a stylish TOC but it will slow down your loading speed a little bit. That’s why I recommend you to use manual HTML-based Toc.
Note: Before proceeding with the steps make sure your theme supports jQuery & Font Awesome Icons. Most of the new themes (i.e. templateify themes) support this. You can check this by searching the word in the HTML section of your theme.
STEP-1: Click on Edit HTML in the theme section and paste the code just after the </body> tag.

<script async='async'>
var head,newLine,el,title,link,ToC="<nav class='table-of-contents' role='navigation'><h4 onclick='toc()'>➡️Table of Contents</h4><ul style='display:none'>";$("article h2, article h3, article h4, article h5").attr("id",function(arr){return "point" + arr;});$("article h2, article h3, article h4, article h5").each(function(){el=$(this),title=el.text(),link="#"+el.attr("id"),ToC+=newLine="<li><a href='"+link+"'>"+title+"</a></li>"}),ToC+="</ul></nav>",$(".toc-pro").prepend(ToC);function toc() {$(".table-of-contents ul").toggle();}</script>STEP-2: Paste the below CSS code just before the this code ]]></b:skin>
/* TOC */
.table-of-contents{flex:auto;width:fit-content;background:#eee;font-size:14px;padding:11px;margin:8px 0 30px 0}
.table-of-contents li{margin:0 0 0.25em 0}
.table-of-contents a{color:#2a5365}
.table-of-contents h4{margin:0;cursor:pointer}
STEP-3: Now go to the Blogger post editor and switch to HTML view and paste the below shortcode where you want to add TOC.
![steps to add Automatic Table of Content in Blogger How to add a table of content in Blogger website.[ Automatic/ Manual ]](https://www.techyleaf.in/wp-content/uploads/2024/03/step-3.webp)
<div class='toc-pro'></div>
Now you have to paste the Shortcodes on every blog post where you want to generate the automatic table of content.
Customize CSS code in Automatic TOC
You can further customize your Table of contents by changing the CSS code given in Step 2. You will see the Color code like #2a5365. So, you can replace it with your color code.
▶First of all, Go to the website htmlcolorcodes, pick up your color code, and change the code #eee to change the background and #2a5365 to change the text color.
▶You can also increase the text size by changing the code font-size:14px to another size like font-size:18px. [ change to match your theme text size]
▶You can also easily change the padding, and margin according to your need.
New Updated Automatic Table of Contents
If you want to Add a multi-level automatic Table of contents to your Blogger website then follow the steps as shown in the video.
Here is the updated Automatic Table of Contents code
<details class="k2Toc toc">
<summary data-hide="Hide all" data-show="Show all">Table of Contents</summary>
<div class="toc" id="toContent"></div>
</details>
<b:if cond="data:view.isPost">
<style>
html{scroll-behavior:smooth;overflow-x:hidden}
details summary{list-style:none;outline:none} details summary::-webkit-details-marker{display:none}
details.k2Toc{padding: 10px 15px;background: #f3f3f3;color: black;font-weight: 600;margin: 10px 0px; border:2px solid; border-radius: 5px;box-shadow: rgb(0 0 0 / 15%) 1.95px 1.95px 2.6px;} details.k2Toc summary{display:flex;justify-content:space-between;align-items:baseline} details.k2Toc summary::after{content:attr(data-show);font-size:12px; opacity:.7;cursor:pointer} details.k2Toc[open] summary::after{content:attr(data-hide)} details.toc a:hover{text-decoration: none; color: #fe6c6c;}details.toc a:active{text-decoration: none; color: #fe6c6c;}details.toc a{display:-webkit-box;-webkit-line-clamp:3;-webkit-box-orient:vertical;overflow:hidden; color:inherit} details.toc ol{list-style:none;padding:0;margin:0; line-height:1.6em; counter-reset:toc-count} details.toc ol ol ol ol{display:none} details.toc ol ol, .tocIn li:not(:last-child){margin-bottom:5px} details.toc li li:first-child{margin-top:5px} details.toc li{display:flex;flex-wrap:wrap; justify-content:flex-end} details.toc li::before{flex:0 0 23px; content:counters(toc-count,'.')'. ';counter-increment:toc-count} details.toc li a{flex:1 0 calc(95% - 23px)} details.toc li li::before{flex:0 0 28px; content:counters(toc-count,'.')} details.toc li li a{flex:1 0 calc(100% - 28px)} details.toc li li li::before{flex:0 0 45px} details.toc li li li a{flex:1 0 calc(100% - 45px)} details.toc .toc >ol{margin-top:1em} details.toc .toc >ol >li >ol{flex:0 0 calc(100% - 23px)} details.toc .toc >ol >li >ol ol{flex:0 0 calc(100% - 45px)} details.toc .toc >ol >li >ol ol ol{flex:0 0 calc(100% - 35px)}
</style>
<script>/*<![CDATA[*/ /* Table of Contents */
class TableOfContents { constructor({ from, to }) { this.fromElement = from; this.toElement = to; this.headingElements = this.fromElement.querySelectorAll("h1, h2, h3, h4, h5, h6"); this.tocElement = document.createElement("div"); }; getMostImportantHeadingLevel() { let mostImportantHeadingLevel = 6; for (let i = 0; i < this.headingElements.length; i++) { let headingLevel = TableOfContents.getHeadingLevel(this.headingElements[i]); mostImportantHeadingLevel = (headingLevel < mostImportantHeadingLevel) ? headingLevel : mostImportantHeadingLevel; } return mostImportantHeadingLevel; };
static generateId(headingElement) { return headingElement.textContent.trim().toLowerCase().replace(/[^ws-]+/g, "").replace(/s+/g, "-");}; static getHeadingLevel(headingElement) { switch (headingElement.tagName.toLowerCase()) { case "h1": return 1; case "h2": return 2; case "h3": return 3; case "h4": return 4; case "h5": return 5; case "h6": return 6; default: return 1; } }; generateToc() { let currentLevel = this.getMostImportantHeadingLevel() - 1, currentElement = this.tocElement; for (let i = 0; i < this.headingElements.length; i++) { let headingElement = this.headingElements[i], headingLevel = TableOfContents.getHeadingLevel(headingElement), headingLevelDifference = headingLevel - currentLevel, linkElement = document.createElement("a"); if (!headingElement.id) { headingElement.id = TableOfContents.generateId(headingElement); } linkElement.href = `#${headingElement.id}`; linkElement.textContent = headingElement.textContent; if (headingLevelDifference > 0) { for (let j = 0; j < headingLevelDifference; j++) { let listElement = document.createElement("ol"), listItemElement = document.createElement("li"); listElement.appendChild(listItemElement); currentElement.appendChild(listElement); currentElement = listItemElement; } currentElement.appendChild(linkElement); } else { for (let j = 0; j < -headingLevelDifference; j++) { currentElement = currentElement.parentNode.parentNode; } let listItemElement = document.createElement("li"); listItemElement.appendChild(linkElement); currentElement.parentNode.appendChild(listItemElement); currentElement = listItemElement; } currentLevel = headingLevel; } this.toElement.appendChild(this.tocElement.firstChild); } } /*]]>*/</script>
<script>document.addEventListener('DOMContentLoaded', () =>
new TableOfContents({
from: document.querySelector('#postBody'),
to: document.querySelector('#toContent')
}).generateToc()
);</script>
</b:if> Last Updated: 10-02-24
Keep Automatic TOC Start Collapsed
What if you want to keep the TOC Open when the post is loaded in the browser and the user can later close the button to hide this list? Well, In that case, you need to use the below code.
<details class="k2Toc toc" open>
<summary data-hide="Hide all" data-show="Show all">Table of Contents</summary>
<div class="toc" id="toContent"></div>
</details>
<b:if cond="data:view.isPost">
<style>
html{scroll-behavior:smooth;overflow-x:hidden}
details summary{list-style:none;outline:none} details summary::-webkit-details-marker{display:none}
details.k2Toc{padding: 10px 15px;background: #f3f3f3;color: black;font-weight: 600;margin: 10px 0px; border:2px solid; border-radius: 5px;box-shadow: rgb(0 0 0 / 15%) 1.95px 1.95px 2.6px;} details.k2Toc summary{display:flex;justify-content:space-between;align-items:baseline} details.k2Toc summary::after{content:attr(data-show);font-size:12px; opacity:.7;cursor:pointer} details.k2Toc[open] summary::after{content:attr(data-hide)} details.toc a:hover{text-decoration: none; color: #fe6c6c;}details.toc a:active{text-decoration: none; color: #fe6c6c;}details.toc a{display:-webkit-box;-webkit-line-clamp:3;-webkit-box-orient:vertical;overflow:hidden; color:inherit} details.toc ol{list-style:none;padding:0;margin:0; line-height:1.6em; counter-reset:toc-count} details.toc ol ol ol ol{display:none} details.toc ol ol, .tocIn li:not(:last-child){margin-bottom:5px} details.toc li li:first-child{margin-top:5px} details.toc li{display:flex;flex-wrap:wrap; justify-content:flex-end} details.toc li::before{flex:0 0 23px; content:counters(toc-count,'.')'. ';counter-increment:toc-count} details.toc li a{flex:1 0 calc(95% - 23px)} details.toc li li::before{flex:0 0 28px; content:counters(toc-count,'.')} details.toc li li a{flex:1 0 calc(100% - 28px)} details.toc li li li::before{flex:0 0 45px} details.toc li li li a{flex:1 0 calc(100% - 45px)} details.toc .toc >ol{margin-top:1em} details.toc .toc >ol >li >ol{flex:0 0 calc(100% - 23px)} details.toc .toc >ol >li >ol ol{flex:0 0 calc(100% - 45px)} details.toc .toc >ol >li >ol ol ol{flex:0 0 calc(100% - 35px)}
</style>
<script>/*<![CDATA[*/ /* Table of Contents */
class TableOfContents { constructor({ from, to }) { this.fromElement = from; this.toElement = to; this.headingElements = this.fromElement.querySelectorAll("h1, h2, h3, h4, h5, h6"); this.tocElement = document.createElement("div"); }; getMostImportantHeadingLevel() { let mostImportantHeadingLevel = 6; for (let i = 0; i < this.headingElements.length; i++) { let headingLevel = TableOfContents.getHeadingLevel(this.headingElements[i]); mostImportantHeadingLevel = (headingLevel < mostImportantHeadingLevel) ? headingLevel : mostImportantHeadingLevel; } return mostImportantHeadingLevel; }; static generateId(headingElement) { return headingElement.textContent.replace(/s+/g, "_"); }; static getHeadingLevel(headingElement) { switch (headingElement.tagName.toLowerCase()) { case "h1": return 1; case "h2": return 2; case "h3": return 3; case "h4": return 4; case "h5": return 5; case "h6": return 6; default: return 1; } }; generateToc() { let currentLevel = this.getMostImportantHeadingLevel() - 1, currentElement = this.tocElement; for (let i = 0; i < this.headingElements.length; i++) { let headingElement = this.headingElements[i], headingLevel = TableOfContents.getHeadingLevel(headingElement), headingLevelDifference = headingLevel - currentLevel, linkElement = document.createElement("a"); if (!headingElement.id) { headingElement.id = TableOfContents.generateId(headingElement); } linkElement.href = `#${headingElement.id}`; linkElement.textContent = headingElement.textContent; if (headingLevelDifference > 0) { for (let j = 0; j < headingLevelDifference; j++) { let listElement = document.createElement("ol"), listItemElement = document.createElement("li"); listElement.appendChild(listItemElement); currentElement.appendChild(listElement); currentElement = listItemElement; } currentElement.appendChild(linkElement); } else { for (let j = 0; j < -headingLevelDifference; j++) { currentElement = currentElement.parentNode.parentNode; } let listItemElement = document.createElement("li"); listItemElement.appendChild(linkElement); currentElement.parentNode.appendChild(listItemElement); currentElement = listItemElement; } currentLevel = headingLevel; } this.toElement.appendChild(this.tocElement.firstChild); } } /*]]>*/</script>
<script>document.addEventListener('DOMContentLoaded', () => {
const tocElement = new TableOfContents({
from: document.querySelector('#post-body'),
to: document.querySelector('#toContent')
});
tocElement.generateToc();
const summaryElement = document.querySelector('.k2Toc summary');
summaryElement.addEventListener('click', () => {
if (tocElement.tocElement.open) {
summaryElement.textContent = summaryElement.getAttribute('data-show');
} else {
summaryElement.textContent = summaryElement.getAttribute('data-hide');
}
});
});</script>
</b:if> Conclusion
Having a table of contents in Long-form content is very useful and improves user experience. So, I have shared with you two ways of adding TOC. You can decide whether to use the manual or automatic method.
If you ask me, I prefer to add manual TOC to my Blogger website as it is super fast, doesn’t take many resources from the server, and loads fast.
If you like this Guide, do share it with your friends and Join our Telegram Group for regular updates.
Thank you.🤩
Read Also:
- How to add code box in Blogger Blog post; (Easy Guide)
- How to add a stylish HTML sitemap in Blogger. (Recommended)








The manual TOC is quite a simple process. I have been using ahref and id, which is a longer process though it's the same thing. Thanks a lot. But how do you get an emoji, like the computer icon? Do I need to install anything?
You can use Emoji in windows by Typing Windows + ; (semicolon) or you have a dedicated Emoji section in Blogger post editor tool bar after the video icon.
Windows + ; I see.
It's also here. There is an option to "Insert Special Characters". I have never used it. Thanks again!
You are welcome.
You can also ask your doubts in our Telegram Group Here.
can you tell me what theme is using on your current website
I am currently using the Fletro Pro theme.
Sir apne jo code diya hai automatic toc wala wo bahut accha hai lekin toc close hota hai jb us pr click kiya jata hai tabhi toc dikhai deta hai ho sake to ise page open hote hi open ho yesa kardo bahut mehrbani hogi apki
What if I want to use multiple table of contents. Means one table of content and then a sub table of content. Please do answer my query.
If you are using manual Table of content then you can easily add multiple TOC in a single page. Just follow the same process of adding the ids and link them with text.
I’m using galaxy free template with blogger. I inserted some codes in theme html editor and also a small code in Post html editor (to signify where the TOC should appear). It worked well when there were only h2 in my post. Wherever I have bulleted h3s under each of which there is a descriptive paragraph, blogger doesn’t allow to assign h3 to the header alone. It either includes the whole paragraph along with the h3 header or refuses to assign h3. I’m not facing this with numbered bullets. I presume this is an issue pertaining to the blogger rather than coding. (I have no knowledge of coding. I just followed the instructions and copy pasted and my website is still under construction) Please help me to resolve
Where should I add that CSS code ? I don’t find any >> code.
Thank You so much author. Been searching and learning how to add TOC manually for quite a while now. But yours are much easier.
Successfully done it on my first trial. I’m looking forward to learn about blogging from your channel as well. Thank You! Good job! 👍
Hello sir I have created my blog on blogger but when I add the table of content in my blog then toc code is shown first in the view blog. Please tell me what to do and please reply.
Thanks a lot