Free Website Speed Test Tools You need to use (except Page Speed Insight)

Website speed is important both for better user experience and Conversions along with the Ranking in Google.
No one likes to wait more than 3 sec for a website to load in the browser and almost 40% users will go back to search to open a new website if the website doesn’t open quickly.
So, You need to Optimize your Website speed and here are the best free tools that you need to use to identify the speed issues.
As you know, Most Of us use the Page speed insight tools of Google but you can use some alternate tools as well to identify more page speed issues and pass the Core web vitals report.
Here, are the Page Speed insight Alternatives.
1. GTmetrix

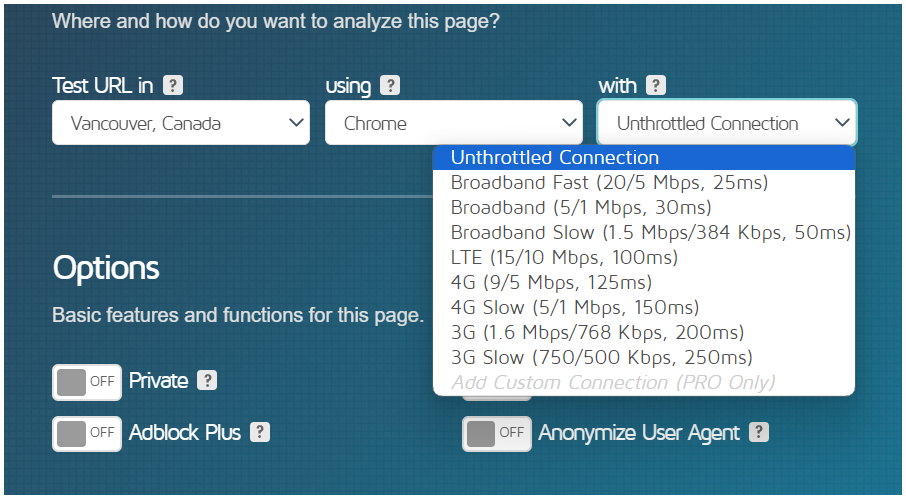
GTmetrix is a Popular Page speed Checker tool you can use to identify speed issues of your website.
Here, You can choose the speed test for different Internet Connection like unthrottled Connection, Broadband, 4G, 3G etc along with other customization option list Test Location, Browser, Ad blocker etc.

You also get Better Reporting of data With Proper chats, Graphs which is missing in page speed insight.

GT Metrix also tell you about the total page size with breakdown of size taken by HTML, CSS, JS, Images, Fonts used on the website.
You can also see the Page Load Video which tell you how the website is loading and Where the bottleneck and which part is loading weirdly.
It also Track the historic Performance report of your website, so you can track the before and after comparison after making the changes.
So, I recommend you to try this tool and fix your Core web vitals issues.
2. Pingdom Website Speed Test

Pingdom is an another popular speed test tool you can use. Here, You can choose the Test Location from different parts of the world Like USA, UK, Germany, Japan, Brazil etc.
Here, as you can see in the below image, Pingdom shows the total page size with the breakdown of content types like Script, HTML, CSS, Fonts, Images used on the webpage. Here, you have a rough idea on which area you need to work on and how you can minimize the number of request on your page.

I definitely recommend Pingdom for Checking website speed.
3. Debugbear

DebugBear is a tool that helps you test and monitor your website’s speed and performance. It provides detailed reports on page load times, performance scores, and suggestions for improvements.
With DebugBear, you can track how your site performs over time, find slow pages, and get tips to make your website faster. It’s useful for developers and site owners who want to enhance user experience and SEO.
4. WebPageTest

WebPageTest is a free tool that helps you check how fast your website loads and see what’s slowing it down. It’s popular among web developers and site owners for finding and fixing performance issues.
You can see how your website performs for users in different parts of the world and on different devices like desktop computers or mobile phones.
It provides a breakdown of every element loaded on your page, showing what takes the longest time. It also includes useful visuals like waterfall charts, speed indexes, and filmstrips to understand the loading sequence.
Conclusion
These are Few Alternative tools to Page speed insight which you can use to test your website speed and identify potential issues on your website. You can follow our videos or hire a developer to solve this issues for you.
Here are Some Video Tutorials you can Follow to Improve your Website.
For WordPress :
For Blogger Website:
By the way, if you want to Hire me to improve your Website speed then you can Contact me over Email or through Fiverr Platform.






Hello, this is a question that is not related to this particular content. How do you achieve high-quality images with a smaller size for your blog? I have never achieved a high-resolution image after I have compressed it, as it always come out blurred. Help me out.
First you need to create images with a higher aspect ratio like 1280*720 or 1920*1080 px and then you need to convert that image to webp format which will compress the image and change it’s format. There are tools available which also gives the option on how much compression you want while converting it to webp format. Try to keep the image size around 50-80KB.
How can I set a custom image instead of the default “No Image” thumbnail that appears on posts without an image in the Fletro theme?
Also make a content on how toa add short codes for CTAs buttons