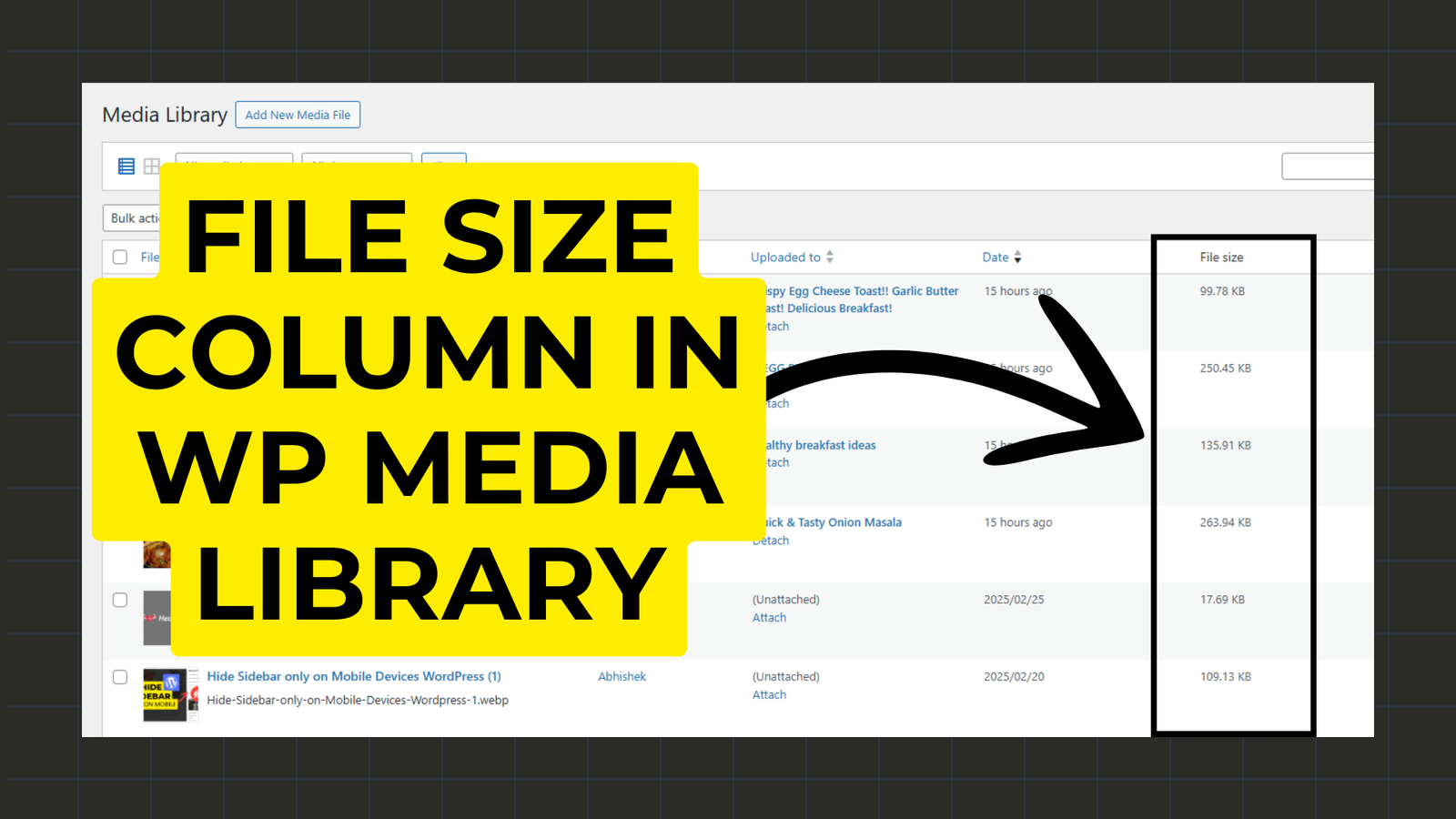
How to add a File size column in WordPress media library

The WordPress Media Library helps manage images, videos, and other files, but it lacks a built-in feature to display file sizes. Knowing the file size of media files can be helpful for optimizing website performance and managing storage space. In this guide, we will show you how to add a file size column in the WordPress Media Library using a simple code snippet.
Why Add a File Size Column?
Adding a file size column can help:
Adding a File Size Column Using Code
To add a file size column, you need to add a few lines of code to your theme’s functions.php file or you can use a code manager plugin like WP Code. Follow these steps carefully:
Step 1: Open the Theme Functions File
- Log in to your WordPress admin dashboard.
- Navigate to Appearance > Theme Editor.
- Locate and open the
functions.phpfile of your active theme.
Step 2: Add the Following Code
Copy and paste the following code at the end of the functions.php file:
add_filter( 'manage_upload_columns', function ( $columns ) {
$columns ['file_size'] = esc_html__( 'File size' );
return $columns;
} );
add_action( 'manage_media_custom_column', function ( $column_name, $media_item ) {
if ( 'file_size' !== $column_name || ! wp_attachment_is_image( $media_item ) ) {
return;
}
$filesize = size_format( filesize( get_attached_file( $media_item ) ), 2 );
echo esc_html( $filesize );
}, 10, 2 );Step 3: Save the File
After adding the code, click the Update File button to save your changes.
Note: If you are using a code manager plugin than make sure to add this code snippet by selecting the PHP option.
Alternative: Use a Plugin

If you’re not comfortable editing code, you can use a plugin like Media Library File Size to display file sizes without modifying theme files.
Conclusion
Adding a file size column in the WordPress Media Library helps you manage media files more effectively. Whether you choose to use a custom code snippet or a plugin, this simple addition can improve your workflow and help maintain a fast and optimized website.





