How to install Anti Adblock Script on Blogger

Are you looking for an Anti Adblock script for your blogger blog?
In this article, I will share with you the best Anti Adblock script for Blogger and WordPress websites. Just follow the below steps for smooth installation.
Most internet users are using some sort of Adblock extension in their browser to block ads on YouTube and other websites. It will impact the earnings of site owners who solely rely on Adsense earnings.
What is an adblocker?
An Anti Adblock Script is a piece of code that can be installed on a website or blog to detect when visitors are using ad blockers and prompt them to disable the ad blocker or whitelist the website. The script ensures that the website owner can continue to earn revenue from displaying ads, which is crucial for many bloggers and website owners.
Why do people use Adblocker?
People use Adblocker for various reasons such as to protect their privacy, protect them from malvertising, Save bandwidth, Better user experience, etc.
How does Adblocker affect your AdSense income?
If a user uses Adblocker on his browser then there will be no ads shown to him and as a result, no impression or click is generated from that user’s visit to your website. If Adblocker is enabled then it will block all of your ads including all the custom banner ads from Amazon or other affiliate programs.
So, to counter the AdBlock extension many popular websites like news websites are now using ads blocker killer scripts for their website.
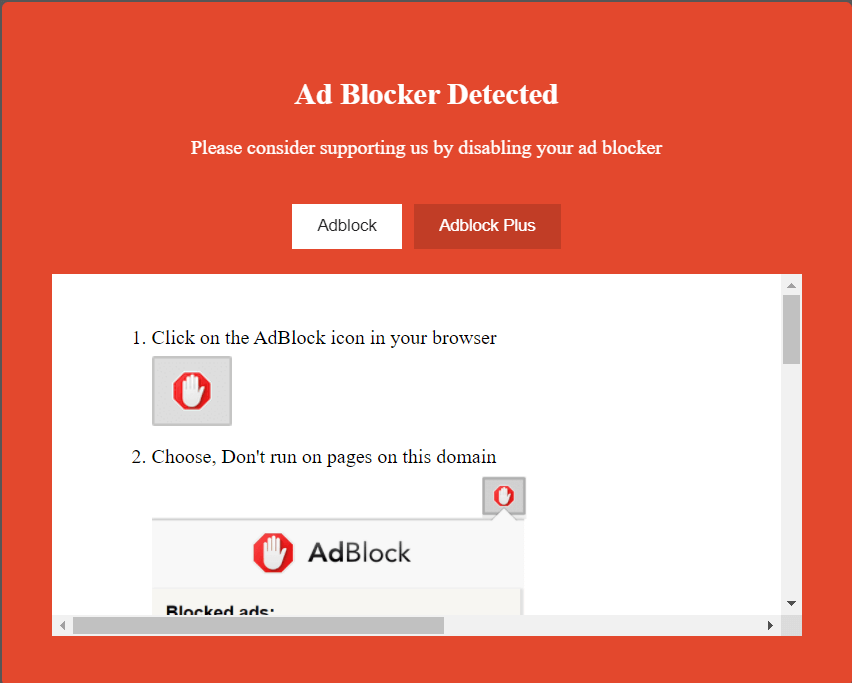
If this anti-adblock script is enabled on your website then it will not allow the user to read the contents until the adblocker is disabled. It will show a warning pop-up as shown below screenshot to that users to turn off the ad blocker.

It also gives instructions on how to disable adblocker for that particular website. After disabling the adblocker user has to reload the page to view the full contents. In this way, you can protect your websites from adblockers.
Now you have an idea about how the adblocker huts your overall income.
How to install an anti-Adblock script in Blogger?
To install the anti-Adblock script you have to follow the below steps carefully. Make sure to take a backup of your theme before following these steps as a precaution.
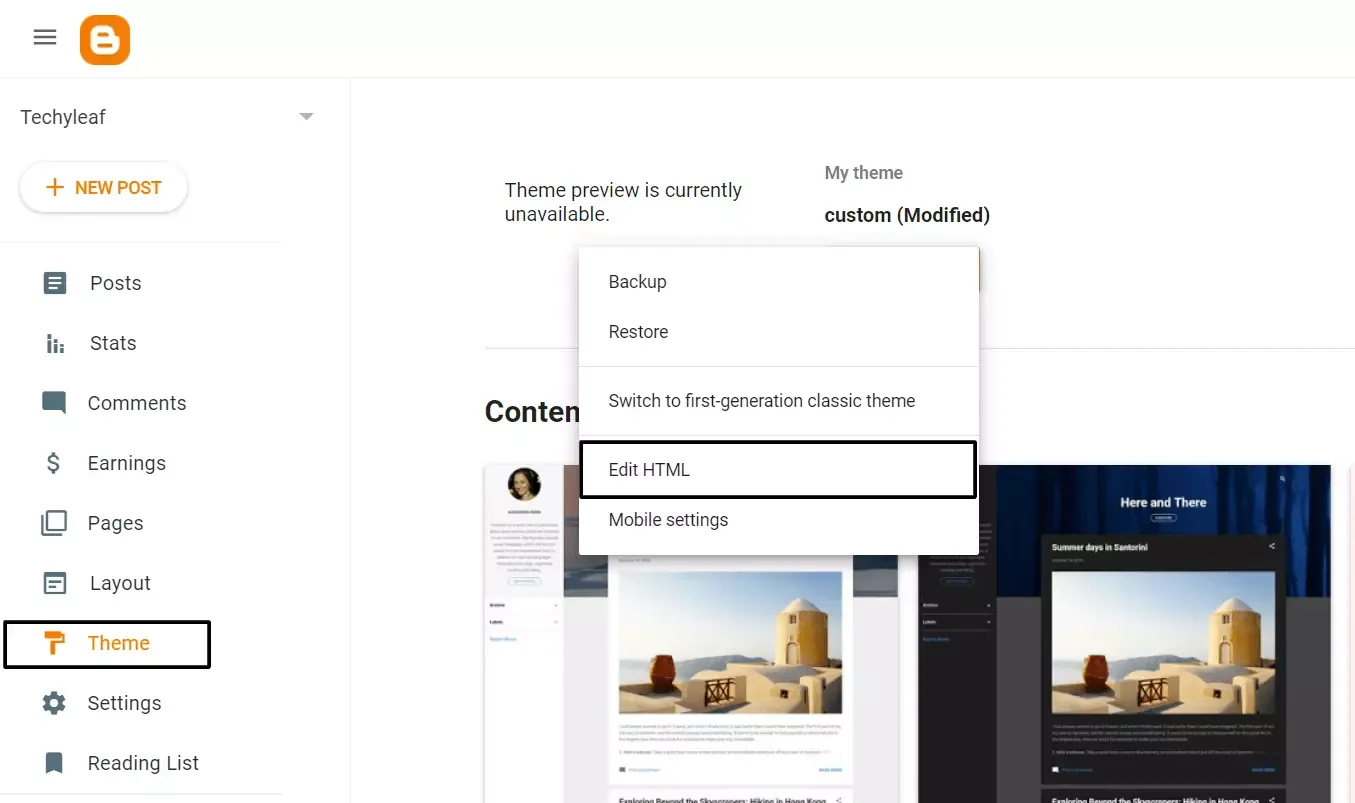
Step-1: Login to your blogger dashboard and click on the theme section.
Step-2: Then click on the “Edit HTML” section to open HTML Editor.

Step-3: Press Ctrl + F to open the search bar and find the code </head>

Step-4: paste the Anti Adblocker script just after the </head> tag and save the code.
Now you have completed the installation of an Anti Adblock script on the blogger website.👍
Download the Anti Adblock script or copy it from here 👇
<style type='text/css'>
/* Animation */
@keyframes fadeInDown{0%{opacity:0;transform:translateY(-20px)}100%{opacity:1;transform:translateY(0)}}
@keyframes rubberBand{from{transform:scale3d(1,1,1)}30%{transform:scale3d(1.25,0.75,1)}40%{transform:scale3d(0.75,1.25,1)}50%{transform:scale3d(1.15,0.85,1)}65%{transform:scale3d(.95,1.05,1)}75%{transform:scale3d(1.05,.95,1)}to{transform:scale3d(1,1,1)}}
/* Say Hi to Adblock */
#arlinablock{background:rgba(0,0,0,0.65);position:fixed;margin:auto;left:0;right:0;top:0;bottom:0;overflow:auto;z-index:999999;animation:fadeInDown 1s}
#arlinablock .header{margin:0 0 15px 0}
#arlinablock .inner{background:#e3482d;color:#fff;box-shadow:0 5px 20px rgba(0,0,0,0.1);text-align:center;width:600px;padding:40px;border-radius:5px;margin:7% auto 2% auto;animation:rubberBand 1s}
#arlinablock button{padding:10px 20px;border:0;background:rgba(0,0,0,0.15);color:#fff;margin:20px 5px;cursor:pointer;transition:all .3s}
#arlinablock button:hover{background:rgba(0,0,0,0.35);color:#fff;outline:none}
#arlinablock button.active,#arlinablock button:hover.active{background:#fff;color:#222;outline:none}
#arlinablock .fixblock{background:#fff;text-align:left;color:#000;padding:20px;height:250px;overflow:auto;line-height:30px}
#arlinablock .fixblock div{display:none}
#arlinablock .fixblock div.active{display:block}
#arlinablock ol{margin-left:20px}
@media(max-width:768px){#arlinablock .inner{width:calc(100% - 20px);margin:10px auto;padding:15px}}
</style>
<script type='text/javascript'>
//<![CDATA[
// Say Hi to Adblock
function downloadJSAtOnload(){var e=document.createElement("script");e.src="https://cdn.jsdelivr.net/gh/Arlina-Design/quasar@master/arlinablock.js",document.body.appendChild(e)}window.addEventListener?window.addEventListener("load",downloadJSAtOnload,!1):window.attachEvent?window.attachEvent("onload",downloadJSAtOnload):window.onload=downloadJSAtOnload;
//]]>
</script>if you face any problem you can directly ask in the telegram group or comment below the post.
Video Guide
You can also check this video for the complete step-by-step guide.👇
If you are not using any spammy ads or popups then you should use the Anti-adblocker script to stop the ad blocker from blocking your ads.
If you want to use this Anti-adblock code on Wordpress then paste the code in the header.php section of your theme editor.
Conclusion
In conclusion, an Anti Adblock Script is a crucial tool for bloggers to ensure they can continue to generate revenue from advertising. By detecting when visitors are using ad blockers and prompting them to disable the ad blocker or whitelist the website, bloggers can ensure that their hard work is not going to waste.
If you are providing some value to your readers then it is your right to ask your reader to pause adblock on your website. Now no one can read your blog until the Adblock is paused.
By following these steps, bloggers can ensure that their website is generating the revenue they need to keep their work going.
Read also: How to enable Lazy loading on the Blogger website.







Ask your doubt regarding Anti adblock script.
Great work! Thanks
does this script work if the user is using other ad blocker?
Also can i paste this script in side bas in html/javascript section?
Yes, it works with all popular Adblocker.
Never tried this method.
Take a backup and follow the above method . It is easy to setup.
thank you, the only one that worked
Welcome 👍
This working. Thanks bro. 20.02. 2021
Welcome, bro.
Keep visiting for more exciting bloggers' hacks and tricks coming up soon.
I tried this method and it was working perfectly for PC. But in some android devices, this popup appeared again and again though the AdBlock was not used in android devices. Can you help me to solve that problem?
In Android device some browsers like Brave & Edge have inbuilt Adblockers thats why this is showing this.
You need to whitelist the website to stop showing this warning.
Can you tell me is this happening in chrome (Android)?
Wonderful post for blocking ads thanks …
thank
Hi there
I have this running on my blog, Several people have messaged me to tell me that it still comes up that hey are running adblocker when they have actually whitelisted my site
Where should I look for a problem about this?
TY in advance
Hey, this anti adblocker script working perfectly and it will still show if a user white list a website once and not set the always.
And also check if they using multi adblocker extensions..
Yes thank you it does work, but I noticed that Firefox esp has a problem with it – maybe you could add to the notation on it about whitelisting the page?
How can I change the texts?
Hey, we can't change the text as it is an external script. You can only change how it looks like the font size, color etc.
I haven't tried it yet. But I have something to ask you. I opened your site on brave and it runs without showing any ads. Does that mean you haven't installed the anti-adblock onto this site?
Yes, I haven't implemented Anti AdBlock script
You have given us the code. But why you are not using anti adblocker. Is there any problem using anti adblocker?
I am still getting problems from people, especially Firefox users, even after they have whitelisted the site 🙁
This anti adblocker code doesn't work with lazyload Adsense, otherwise there is no problem with this code.
And I can't use each and every code on my site.
Thanks a lot. I tried it from some other websites but got some error in code. Your code worked fine in first attempt. Now feeling happy. Thanks for your valuable works.
You are welcome 🙂
Bruh …That affects the speed so much. before my speed was 94 & 96 and after it came down to 20 & 31.
I think thats the reason your also not using adblocker 🙂
Yes, we can't use both lazyload and anti adblocker script simultaneously.
Hi!
Any anti-adblocker causes my blogger posts appear just as black squares in the homepage.
Im pretty sure I make all steps in the right way. I have a ultra clean blogger template as I started another blog to try everything carefully, and in fact this problem only occurs just after adding any anti-adblocker that I found in the web.
Hey, Can you share the screenshot with the website URL on Telegram, so, I can better help you in that.
its working but not reloading automatic.
This worked perfectly and thanks to this something new, appreciated..