How to Add a Testimonial Section in Blogger?
Do you want to Add a Testimonial Section to the Blogger website, Well you can do that by following this Video.
Adding a testimonial section to your Blogger blog can be a great way to showcase positive feedback from your readers or customers.
Before adding a testimonial section, ensure you have collected testimonials from your readers or customers. This could be in quotes, reviews, or any positive feedback you’ve received.
Note: This Testimonial Section is fully responsive and adjusts automatically according to the Screen Sizes. This is made using Pure HTML & CSS Codes only. So, you can use it on other platforms like Wordpress, Wix, etc.
Steps to Add Testimonial Section in Blogger
- Log in to your Blogger Dashboard
- Click on “New Page” to create a new page where you’ll display your testimonials. Or You can Open any existing page.
- Now Switch to the HTML View and Use the code below.
- Now Change the Content and images and Publish your page. You have successfully added the Testimonial section to the blogger website.
Code for Testimonials
<div class="reviews Review-Grid">
<div class="review-item flex fd-c">
<figure class="review-image">
<img alt="Client Name 1" class="entry-image" decoding="async" height="100" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgxiqIcZ_p0V-_3nnArftn1HlxiA3cd81pcYvArFsp4iX8Y0HK64hAgX1IIMAMCljXiGlgbBGP81i_HIAWqiHOxsuT_eMYVkbPD-8bMhWRZey27GVelvdEq0P8IRl01pA/w80-h80-p-k-no-nu/profile+photo+%28Abhishek+Padhi%29.png" width="100" />
</figure>
<div class="review-rating flex"><i class="star"></i><i class="star"></i><i class="star"></i><i class="star"></i><i class="star"></i></div>
<blockquote class="review-quote">Very Much Satisfied with the Product and service of this company. Definitely recommend to all.</blockquote>
<cite class="review-name">Abhishek</cite>
</div>
<div class="review-item flex fd-c">
<figure class="review-image">
<img alt="Client Name 2" class="entry-image" decoding="async" height="100" src="https://images.pexels.com/photos/220453/pexels-photo-220453.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" width="100" />
</figure>
<div class="review-rating flex"><i class="star"></i><i class="star"></i><i class="star"></i><i class="star"></i><i class="star"></i></div>
<blockquote class="review-quote">The Website design is highly professional and Looks Quite Amazing. Very to happy to work with Him again.</blockquote>
<cite class="review-name">Rohit</cite>
</div>
</div>
<style>
.Review-Grid { display: grid;}
.reviews { grid-template-columns: 1fr 1fr;grid-gap: 40px;}
.review-item {
position: relative;
background-color: transparent;
overflow: hidden;
text-align: center;
padding: 30px 25px;
border-radius: 6px;
border: 3px solid #ffc8c8;
}
.flex {display: flex;}
.fd-c {flex-direction: column;}
.review-image {display: inline-block;width: 70px; height: 70px; margin: 0 auto 25px;}
.review-image img {
display: block!important;
width: 80px;
height: 100%!important;
object-fit: cover;
border-radius: 50%!important;
}
.review-rating {gap: 3px;line-height: 0;margin: 0 auto 15px;}
.review-rating .star:before {
display: block;
content: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0naHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmcnIHJvbGU9J2ltZycgdmlld0JveD0nMCAwIDI0IDI0JyBmaWxsPScjZmNiYzA0JyB3aWR0aD0nMjEnIGhlaWdodD0nMjEnPjxwYXRoIGZpbGwtcnVsZT0nZXZlbm9kZCcgZD0nTTEwLjc4OCAzLjIxYy40NDgtMS4wNzcgMS45NzYtMS4wNzcgMi40MjQgMGwyLjA4MiA1LjAwNyA1LjQwNC40MzNjMS4xNjQuMDkzIDEuNjM2IDEuNTQ1Ljc0OSAyLjMwNWwtNC4xMTcgMy41MjcgMS4yNTcgNS4yNzNjLjI3MSAxLjEzNi0uOTY0IDIuMDMzLTEuOTYgMS40MjVMMTIgMTguMzU0IDcuMzczIDIxLjE4Yy0uOTk2LjYwOC0yLjIzMS0uMjktMS45Ni0xLjQyNWwxLjI1Ny01LjI3My00LjExNy0zLjUyN2MtLjg4Ny0uNzYtLjQxNS0yLjIxMi43NDktMi4zMDVsNS40MDQtLjQzMyAyLjA4Mi01LjAwNnonIGNsaXAtcnVsZT0nZXZlbm9kZCcgLz48L3N2Zz4=);
font-style: normal;
}
.review-quote {
font-size: 15px;
line-height: 1.6em;
font-style: italic;
margin: 0 0 15px;
border-left: 0;
padding: 0;
font-family: cursive;
font-weight: 600;
}
.review-name {font-size: 18px;font-weight: 700;line-height: 1.4em;}
@media screen and (max-width: 880px){
.reviews {
grid-template-columns: 1fr 1fr;
grid-gap: 35px;
}
}
@media screen and (max-width: 580px){
.reviews {
grid-template-columns: 1fr;
}
}
</style>
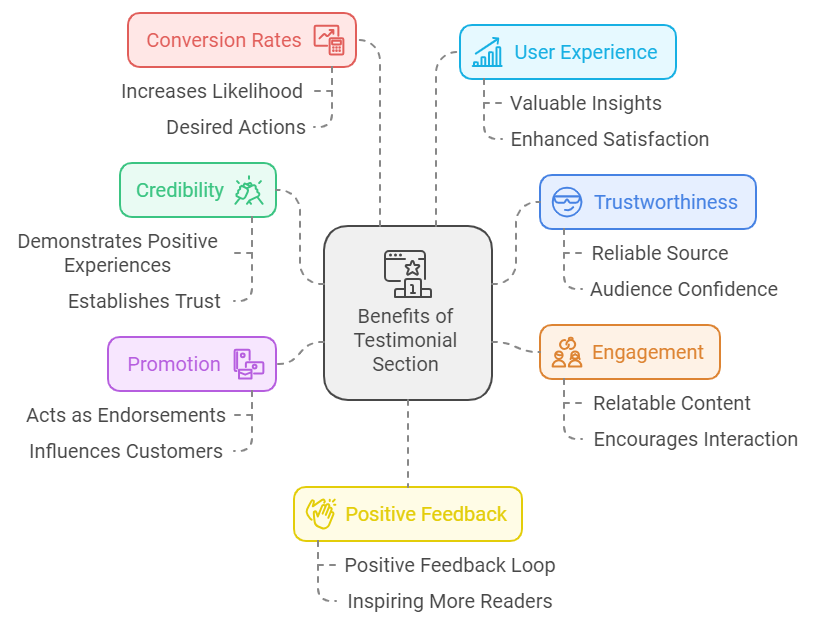
Benefits of the testimonial section
Adding a testimonial section to your Blogger blog can offer several benefits:
- Builds Credibility: Demonstrates positive experiences, establishing trust.
- Increases Trustworthiness: Establishes you as a reliable source.
- Boosts Engagement: This makes your platform more relatable and encourages interaction.
- Promotes Products/Services: Acts as endorsements, influencing potential customers.
- Improves Conversion Rates: Positive experiences increase the likelihood of desired actions.
- Enhances User Experience: Provides valuable insights, improving overall user experience.
- Encourages Positive Feedback: Creates a positive feedback loop, inspiring more readers to share their experiences.

I hope you have successfully added a Testimonial Section to the Blogger website. If you have any doubts you can ask in our Telegram Group. Also, Don’t forget to Subscribe to Our Channel for More videos Like this.