How to Add a WhatsApp Chat Button on the Blogger Website Using HTML & CSS

To add a WhatsApp chat button on your Blogger website using HTML and CSS, you can follow the steps below:

Step 1: Add WhatsApp Button HTML code
You can use the following HTML code to add a WhatsApp chat button on your Blogger website. You can add this code to the place where you want the button to appear on your website.
<a href="https://web.whatsapp.com/send?phone=1234567890&text=Hi,%20I%20am%20interested%20in%20your%20product" target="_blank">
<button class="whatsapp-button">
<svg viewBox="0 0 64 64"><path d="M6.9,48.4c-0.4,1.5-0.8,3.3-1.3,5.2c-0.7,2.9,1.9,5.6,4.8,4.8l5.1-1.3c1.7-0.4,3.5-0.2,5.1,0.5 c4.7,2.1,10,3,15.6,2.1c12.3-1.9,22-11.9,23.5-24.2C62,17.3,46.7,2,28.5,4.2C16.2,5.7,6.2,15.5,4.3,27.8c-0.8,5.6,0,10.9,2.1,15.6 C7.1,44.9,7.3,46.7,6.9,48.4z M21.3,19.8c0.6-0.5,1.4-0.9,1.8-0.9s2.3-0.2,2.9,1.2c0.6,1.4,2,4.7,2.1,5.1c0.2,0.3,0.3,0.7,0.1,1.2 c-0.2,0.5-0.3,0.7-0.7,1.1c-0.3,0.4-0.7,0.9-1,1.2c-0.3,0.3-0.7,0.7-0.3,1.4c0.4,0.7,1.8,2.9,3.8,4.7c2.6,2.3,4.9,3,5.5,3.4 c0.7,0.3,1.1,0.3,1.5-0.2c0.4-0.5,1.7-2,2.2-2.7c0.5-0.7,0.9-0.6,1.6-0.3c0.6,0.2,4,1.9,4.7,2.2c0.7,0.3,1.1,0.5,1.3,0.8 c0.2,0.3,0.2,1.7-0.4,3.2c-0.6,1.6-2.1,3.1-3.2,3.5c-1.3,0.5-2.8,0.7-9.3-1.9c-7-2.8-11.8-9.8-12.1-10.3c-0.3-0.5-2.8-3.7-2.8-7.1 C18.9,22.1,20.7,20.4,21.3,19.8z"></path></svg>
Chat on WhatsApp
</button>
</a>In the above code, replace “1234567890” with your WhatsApp phone number, and replace the text “Hi, I am interested in your product” with your message. You can customize the text message as per your requirements.
Step 2: Add WhatsApp Button CSS code
You can use the following CSS code to style your WhatsApp chat button. You can add this code to the head section of your blogger template.
<style>
.whatsapp-button{
background-color: #25D366;
color: #fff;
font-size: 16px;
padding: 10px 15px;
border: none;
border-radius: 4px;
cursor: pointer;
text-align: center;
text-decoration: none;
}
.whatsapp-button svg {
fill: #fff;
width: 16px;
height: 16px;
margin-right: 8px;
}
</style> In the above code, you can change the background color, font color, font size, padding, and border radius as per your requirement.
Step 3: Preview and Test
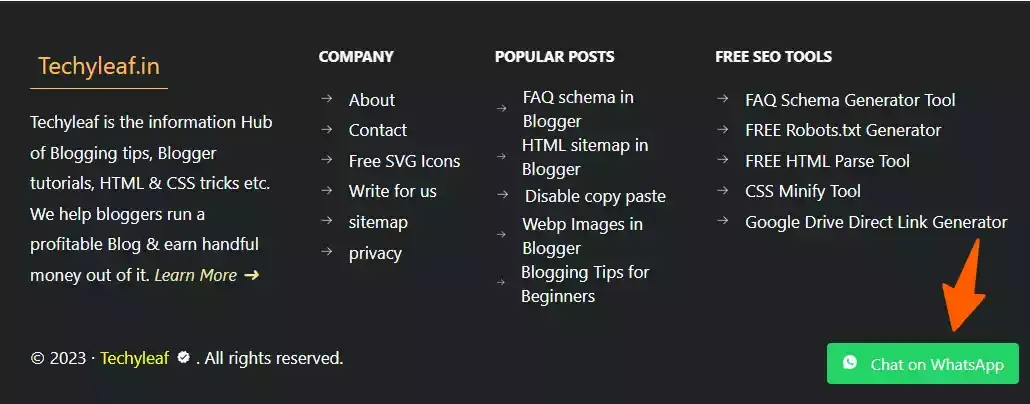
Once you have added the HTML and CSS code, preview your website to see the WhatsApp chat button. Click on the button to test if it is working properly.
That’s it! You have successfully added a WhatsApp chat button on your Blogger website using HTML and CSS.
How to Add a Floating WhatsApp Button in Blogger

To add a floating button in the bottom right-hand side of your Blogger website with animation, you can use the following HTML and CSS code:
HTML code:
<a href="https://api.whatsapp.com/send?phone=1234567890&text=Hi,%20I%20am%20interested%20in%20your%20product" target="_blank" class="whatsapp-float">
<button class="whatsapp-button">
<svg viewBox="0 0 64 64"><path d="M6.9,48.4c-0.4,1.5-0.8,3.3-1.3,5.2c-0.7,2.9,1.9,5.6,4.8,4.8l5.1-1.3c1.7-0.4,3.5-0.2,5.1,0.5 c4.7,2.1,10,3,15.6,2.1c12.3-1.9,22-11.9,23.5-24.2C62,17.3,46.7,2,28.5,4.2C16.2,5.7,6.2,15.5,4.3,27.8c-0.8,5.6,0,10.9,2.1,15.6 C7.1,44.9,7.3,46.7,6.9,48.4z M21.3,19.8c0.6-0.5,1.4-0.9,1.8-0.9s2.3-0.2,2.9,1.2c0.6,1.4,2,4.7,2.1,5.1c0.2,0.3,0.3,0.7,0.1,1.2 c-0.2,0.5-0.3,0.7-0.7,1.1c-0.3,0.4-0.7,0.9-1,1.2c-0.3,0.3-0.7,0.7-0.3,1.4c0.4,0.7,1.8,2.9,3.8,4.7c2.6,2.3,4.9,3,5.5,3.4 c0.7,0.3,1.1,0.3,1.5-0.2c0.4-0.5,1.7-2,2.2-2.7c0.5-0.7,0.9-0.6,1.6-0.3c0.6,0.2,4,1.9,4.7,2.2c0.7,0.3,1.1,0.5,1.3,0.8 c0.2,0.3,0.2,1.7-0.4,3.2c-0.6,1.6-2.1,3.1-3.2,3.5c-1.3,0.5-2.8,0.7-9.3-1.9c-7-2.8-11.8-9.8-12.1-10.3c-0.3-0.5-2.8-3.7-2.8-7.1 C18.9,22.1,20.7,20.4,21.3,19.8z"></path></svg>
Chat on WhatsApp
</button>
</a>CSS code:
<style>
.whatsapp-float {
position: fixed!important;
bottom: 20px;
right: 20px;
z-index: 999;
animation: fadeInUp 0.5s ease-in-out 0s both;
}
.whatsapp-icon {
width: 50px;
height: 50px;
background-color: #25d366;
border-radius: 50%;
display: flex;
justify-content: center;
align-items: center;
box-shadow: 0px 2px 5px rgba(0, 0, 0, 0.3);
}
.whatsapp-icon svg {
fill: #fff;
width: 20px;
height: 20px;
}
@keyframes fadeInUp {
0% {
opacity: 0;
transform: translate3d(0, 20px, 0);
}
100% {
opacity: 1;
transform: translate3d(0, 0, 0);
}
}
.whatsapp-button{
background-color: #25D366;
color: #fff;
font-size: 16px;
padding: 10px 15px;
border: none;
border-radius: 4px;
cursor: pointer;
text-align: center;
text-decoration: none;
}
.whatsapp-button svg {
fill: #fff;
width: 16px;
height: 16px;
margin-right: 8px;
}
</style> Benefits of the WhatsApp chat button on a website
Adding a WhatsApp chat button to a website can provide several benefits:
- Instant Communication: Enables real-time communication with website visitors, fostering quick and direct interaction.
- Customer Support: Facilitates customer support by allowing users to ask questions, seek assistance, or receive information directly through WhatsApp.
- Convenience: Many users prefer messaging apps for their convenience, and a WhatsApp chat button makes it easy for visitors to connect with the website owner or support team.
- Mobile-Friendly: WhatsApp is a popular messaging app on mobile devices, and a chat button is especially effective for engaging users on smartphones.
- Increased Trust: Offering a direct communication channel through WhatsApp can enhance trust and credibility, as users may find it more personal and reliable than traditional contact forms.
- Marketing and Sales: Enables businesses to use WhatsApp for marketing purposes, such as sending promotions, updates, and product information directly to users.
- User Experience: Enhances overall user experience by providing a familiar and user-friendly communication option.
- Easy Setup: Integrating a WhatsApp chat button is usually straightforward and requires minimal effort for both website owners and visitors.
Video Tutorial
In summary, a WhatsApp chat button can improve customer engagement, streamline communication, and contribute to a positive user experience on a website.
I hope this article helps you add a WhatsApp button to your Blog post or a floating chat button in the bottom right-hand side of your website. If you have any doubts regarding this Do let me know through our Telegram Group.







he sir how can add whattapp group links code people add there group link at self in website
Thank you abishek 🙂